
Drawing manually using Xcode is tedious, if not hard. BezierCode is a full vector drawing application that will automatically translate your drawing into Objective C code. Its user friendly intuitive interface can help almost anyone to design beautiful UI elements. A must have tool for iOS/OSX developer.
The vector drawing can be exported to PNG/JPG and the code generated can be copied into clipboard or exported as NSView or UIView class.
Features
- Design resolution independent graphics for iOS or OSX
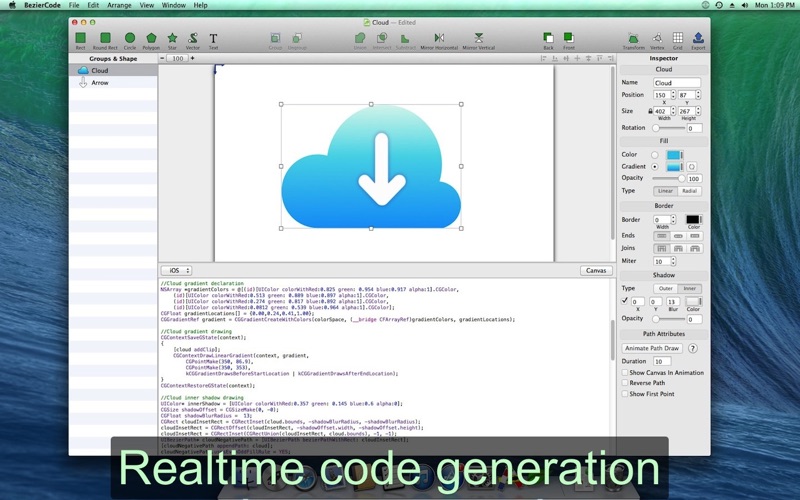
- Real time Objective C code generation
- Change code between iOS or OSX just in a single click
- Easy to follow code with comments
Shapes
- Start your drawing with basic shapes: rectangle, round rectangle, oval, polygon and star
- Create complex shapes by using vector and pencil tool
Boolean Operations
- Draw complex shapes using union, intersection and different boolean operations
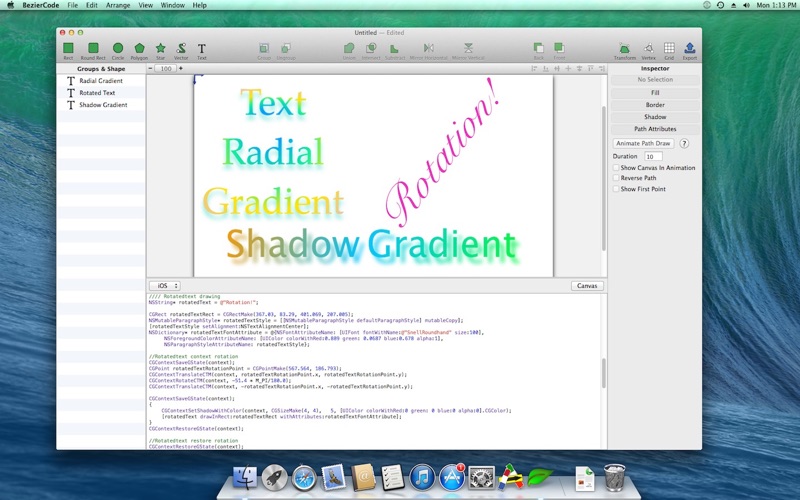
Text
- Create text and fill with color or gradient
- Use color or gradient shadow for text
- Text rotation
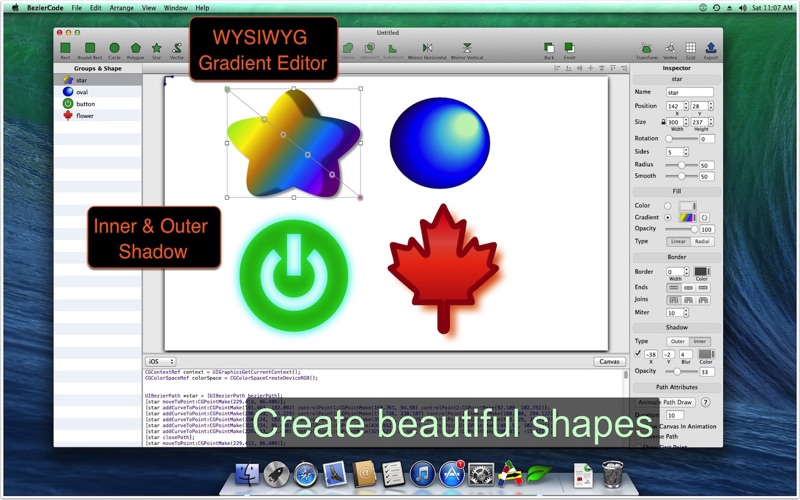
Styles
- Quickly create beautiful multi stops linear or radial gradient using WYSIWYG editor
- Use inner or outer shadows to add depth to your drawing
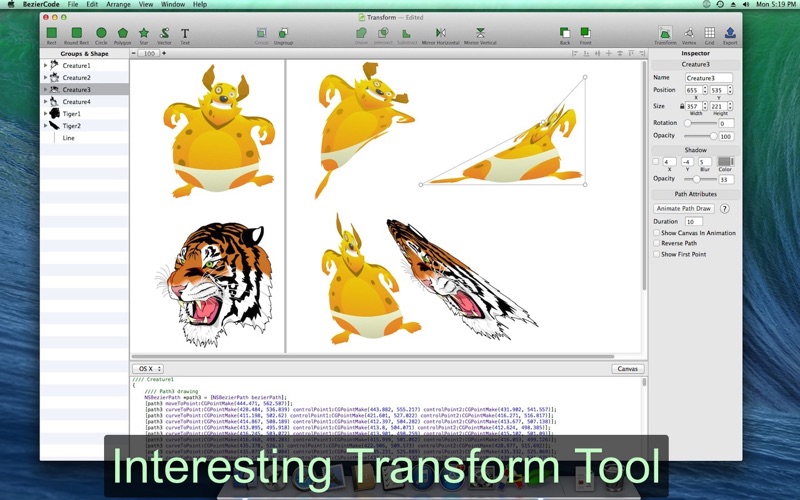
Transform
- Modify individual or multiple shapes at once using this powerful and seamless transform tool
- Edit and delete individual or multiple vertex points of shapes
Alignment
- Use alignment tools to easily align multiple objects
- Snap objects when mouse moves for precision alignment
Groups & Shape Panel
- Shape thumbnails are shown with colours for easy recognition
- Highlight shapes when mouse move in the panel
- Group multiple shapes quickly by dragging over other shapes
- Show/Hide shapes to focus on drawing
SVG Import
- Import SVG created from other applications while maintaining groups and styles.
Export
- Export to NSView/UIView class
- Use Command + C to copy selected shapes code to your clipboard
- Easily define drawing frame to export code or image
- Export to PNG/JPG image with additional @2x retina display.
Others
- Demonstrate path drawing of strokeEnd animation property of CAShapelayer
- Reverse path drawing